固定ページの使い方についてはブログやサイトの管理者によって様々だと思います。
しかし、多くの場合、ABOUTページ(運営者や会社の情報)やCONTACTページ(お問い合わせ)など、ページ単体で完結している内容が殆どだと思います。
そのようなコンテンツの場合、「投稿日や更新日は不要だ」、「表示させたくない」と思う方も多いのではないでしょうか?
Cocoonでできる固定ページの設定について。
Cocoonでは様々な設定項目が標準で備わっていますが、固定ページで設定できる項目が
- コメント設定
- 表示
- パンくずリスト設定
- パンくずリストの配置
- 記事タイトルの表示
だけとなっており、日付の表示設定がありません。
その為、WordPress初心者の方の中には、「どうやって消すのか?」「消し方が分からない。」という方もいるかもしれません。
そこで今回は、固定ページの投稿日・更新日を非表示にする方法を紹介します。
全ての固定ページの投稿日・更新日を非表示にする。
方法は簡単です。
子テーマのstyle.cssに以下のコードを追加します。
|
1 2 3 4 |
/*固定ページで投稿日・更新日を非表示*/ .page .date-tags { display: none; } |
これだけで、全ての固定ページの投稿日・更新日が非表示になります。
特定のページのみ投稿日・更新日を非表示にする。
Cocoonでは、各投稿・固定ページの記事編集画面で

のように、そのページ専用のCSSコードを入力できるようになっています。
カスタムCSSの入力欄はビジュアルエディタでもコードエディタでもどちらもコンテンツ編集画面の下にあります。
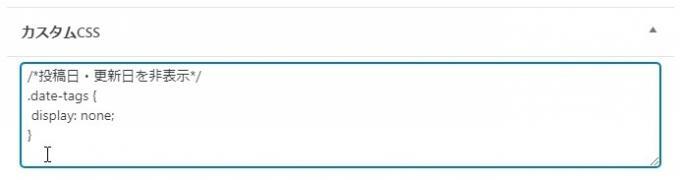
投稿日・更新日を非表示しにしたい固定ページの編集画面でカスタムCSSの入力欄に以下のコードを追加します。
|
1 2 3 4 |
/*投稿日・更新日を非表示*/ .date-tags { display: none; } |

入力が完了したら、更新して編集を完了します。
これで、このコードを追加したページは投稿日・更新日が表示されなくなります。
因みに、投稿ページでもこのコードを入力すると、投稿日・更新日を非表示にする事ができます。
ただ、個人的には、投稿ページについてはその記事の内容がいつ投稿されたものなのか?というのは大事な情報の1つだと思うので、投稿日か更新日のどちらかは表示しておく方が親切ではないかと思います。
まとめ
いかがだったでしょうか?
投稿日や更新日を非表示にする方法は他にもあると思いますが、今回は初心者向けにできるだけ簡単な方法を考えてみました。
Cocoon以外のテーマでも、カスタムCSSが使えるテーマは沢山あります。
固定ページや日付部分に与えられたCSSのクラス名を確認する事ができれば、他のテーマでも応用ができるのではないでしょうか。



COMMENT ▼コメントはこちら▼