WordPressや各種テーマに限らず、Web開発やプログラミングのカスタマイズ系の記事を書いていて、ディレクトリやファイルの構成図(ツリー構造図)を表示させたいと思った事はありませんか?
色々なサイトやブログを見ていると多くの場合、自分で作成した構成図の画像やスクリーンショットを貼り付けて表示させていて、CSSで表現しているのは見たことがありません。
WordPressのブロックエディタにはブロックスタイルという機能が備わっていて、あらかじめ登録されているスタイルを自由に切り替える事ができます。そして、このブロックスタイルは一部のブロックでは自分で独自のスタイルを追加する事も可能になっています。
そこで、今回はリストのブロックスタイルを追加して、CSSだけで簡単に構成図(ツリー構造図)を表現する方法を紹介します。
はじめに
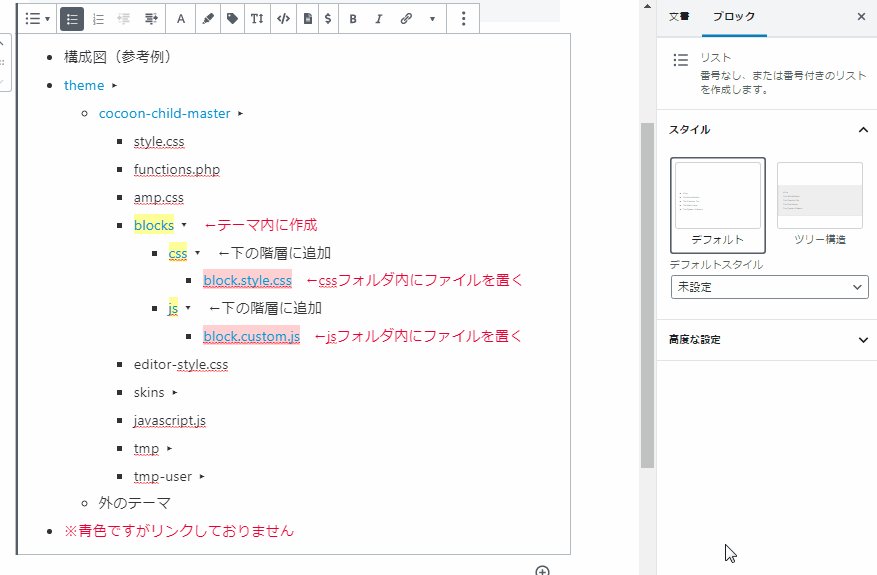
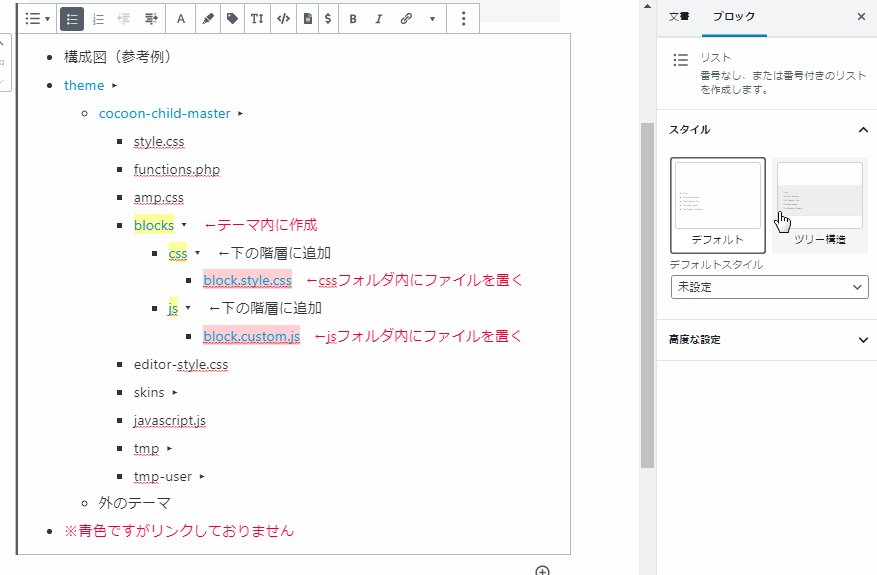
まずはテキストブロックのリストを使ってディレクトリの構成図を作ってみます。メニューで箇条書きか番号付きか選べますが、初期の状態では設定項目のスタイルには「デフォルト」しか表示されていないと思います。
リストのデフォルトスタイル
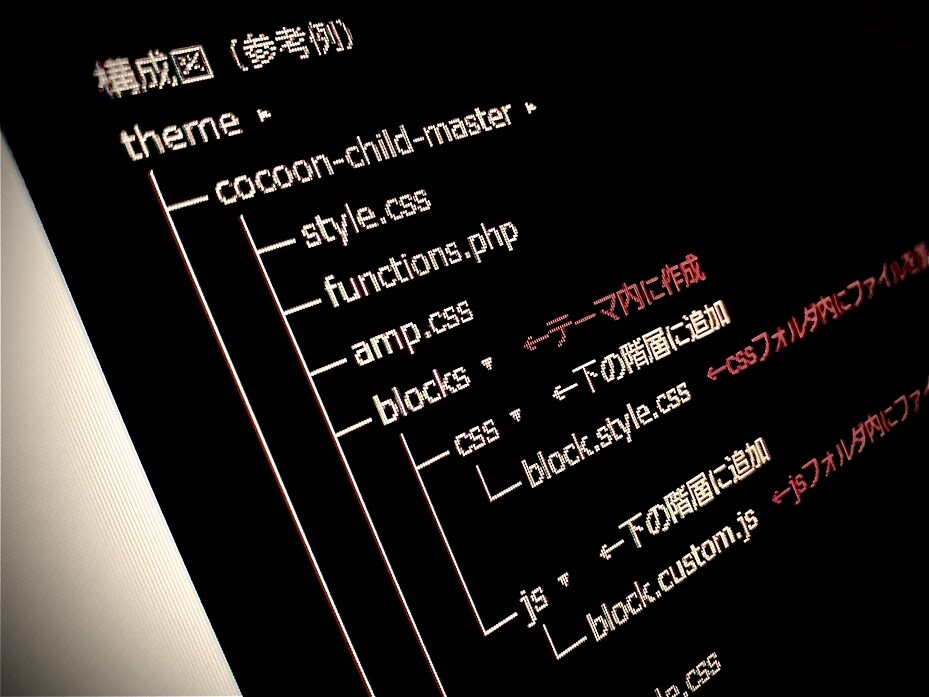
- 構成図(参考例)
- theme ▸
- cocoon-child-master ▸
- style.css
- functions.php
- amp.css
- blocks ▾ ←テーマ内に作成
- css ▾ ←下の階層に追加
- block.style.css ←cssフォルダ内にファイルを置く
- js ▾ ←下の階層に追加
- block.custom.js ←jsフォルダ内にファイルを置く
- css ▾ ←下の階層に追加
- editor-style.css
- skins ▸
- javascript.js
- tmp ▸
- tmp-user ▸
- 外のテーマ
- cocoon-child-master ▸
- ※青色ですがリンクしておりません
これでも分からなくはないですが、ファイルやフォルダの親子関係が見ただけで分かるような構成図とは言えません。
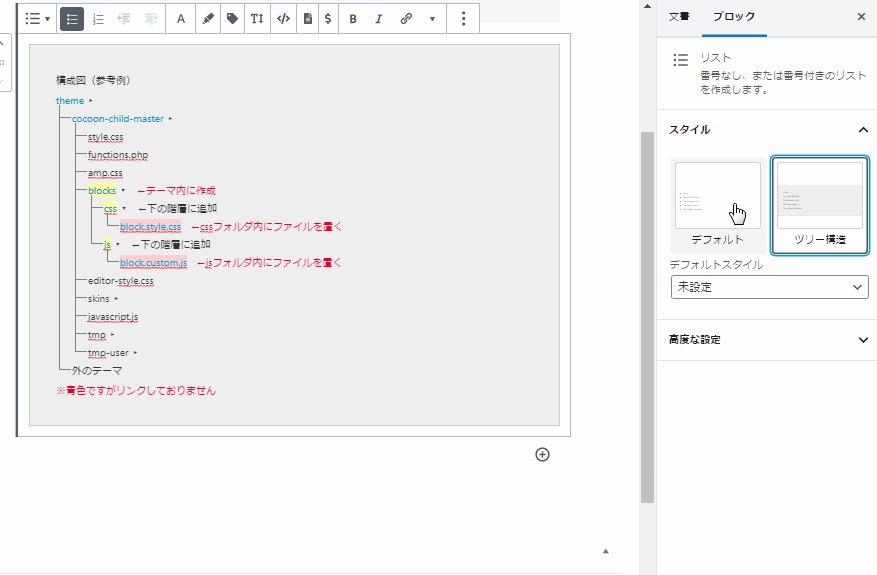
表示例(スタイル適用後)
リストのスタイル設定にスタイルを追加しておく事で、いつでも簡単に
- 構成図(参考例)
- theme ▸
- cocoon-child-master ▸
- style.css
- functions.php
- amp.css
- blocks ▾ ←テーマ内に作成
- css ▾ ←下の階層に追加
- block.style.css ←cssフォルダ内にファイルを置く
- js ▾ ←下の階層に追加
- block.custom.js ←jsフォルダ内にファイルを置く
- css ▾ ←下の階層に追加
- editor-style.css
- skins ▸
- javascript.js
- tmp ▸
- tmp-user ▸
- 外のテーマ
- cocoon-child-master ▸
- ※青色ですがリンクしておりません
のように表示させる事が出来ます。
ソースコード
CSSコード
以下のソースコードをstyle.cssに記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
/*カスタムブロックスタイル*/ /*ツリー構成図リストスタイル*/ .is-style-tree { list-style-type: none; display:block; position:relative; background-color:#eee; padding:30px; border:solid 1px #ccc; font-size:12px; } .is-style-tree li { line-height: 21px; margin: 0 !important; } .is-style-tree ul { display:block; position:relative; padding:0; padding-left:21px; padding-inline-start: 21px; margin: 0; margin-bottom: 10px !important; } .is-style-tree ul:before { content:""; position:absolute; top:-2px; bottom:0; left:-20px; width:0; border-left: 1px solid gray; margin-left:24px; } .is-style-tree ul li { display:block; position: relative; } .is-style-tree ul li:before { content: ""; position: absolute; top: 10px; bottom: 0; left: -17px; width: 14px; height: 0; border-top: 1px solid gray; } .is-style-tree ul li:last-child:before { height: auto; background-color: #eee; } |
※色を自分好みに設定できます。※余白の調整は1px単位での微調整が必要になる場合があります。
CSSコードについては下記の記事が大変参考になりました。思い通りに表示させる為、この記事で紹介しているCSSコードは修正を加えておりますが、構成図(ツリー構造図)を作る為にCSSで何をしているかの解説は下記の記事がとても分かりやすいです。是非ご参照ください。
PHPコード
以下のコードを functions.php に追加します。
|
1 2 3 4 5 6 7 8 |
/*カスタムブロックスタイル*/ register_block_style( 'core/list', array( 'name' => 'tree', 'label' => 'ツリー構造', ) ); |
これだけでリストのスタイルに「ツリー構造」と言う名前のスタイルが追加され、「デフォルト」と「ツリー構造」の切替が可能になります。
追加したスタイルには is-style-tree という名前のクラスが割当てられ、記述したCSSが適用されます。
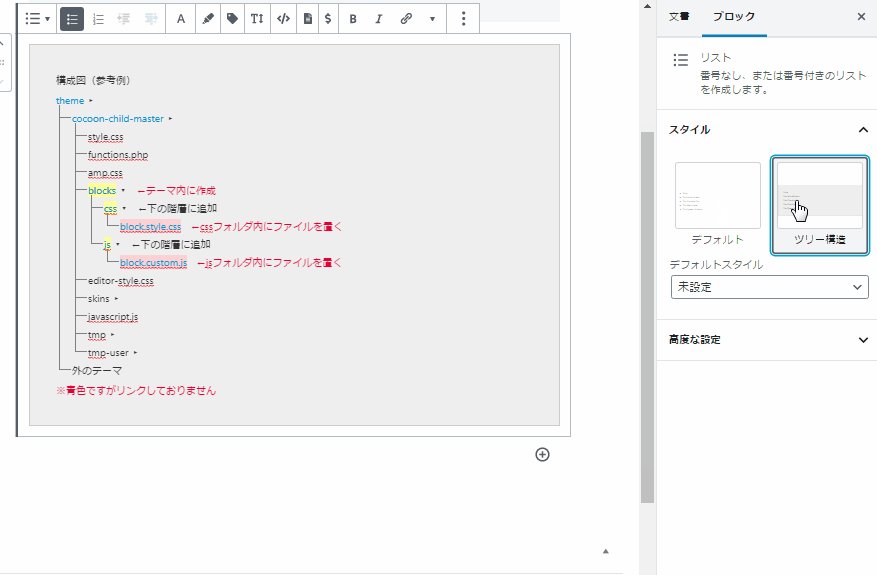
実際の動作
実際の動作はこのようになります。

こうように瞬時に切り替えが可能
まとめ
いかがだったでしょうか?
この記事内での表示例では、WordPressのテーマエディタ風のカラーにしてみましたが、色の設定を変えるだけで、この記事のアイキャッチ画像のようにも出来ます。
お使いのテーマによっては余白の調整が必要になるかもしれませんが、1px単位で微調整してみてください。
スタイルはいくつも追加できるので、用途や使い方によって色や余白の設定を変えておけば、もっと便利にブロックエディタを使う事ができるのではないでしょうか?
ツリー構造のディレクトリ構成図が必要な場面はあまり多くないかもしれませんが、こんなニッチな機能でもあると便利なんじゃないかと思います。



COMMENT ▼コメントはこちら▼